Series
- Why shouldn't use the normal tab on the same browser
- How can we do that? Pros & cons
Hi everyone,
In the journey of building a tool to interact with Firestore, I found an insight that:
- Developers usually work on multiple projects at the same time
- And they also tend to use multiple tabs on the browser to work with the same Firebase project to have multiple views
Indeed, Refi App should support them by:
- Implement user's familiar UX tabs - Like what chrome does
- Hotkeys all the thing (
Cmd + Tfor a new tab,Cmd + Wto the closing current one)
- Fast
In search of solutions
It popped out on my head for some solution:
- Just use some Tabs component, there are hundred of Tabs components out there
- Is there any optimized solution for
electron? Here we have https://github.com/brrd/electron-tabs
But none of them can give me the right solution, why?
If I use Tabs component in react, the multiple application will work on just one process and it app is will hang when we have more than 3 tabs open since Refi App do lots of things in the background: It listens to the database changes and update the UI in realtime, showing many documents at the same time in the Table view
How about
electron-tabs, it uses webview under the hood. I tested it and end up can not make my app run properly due to application architecture. The webview also have many issues remains that event Slack or Figma team can not deal with:.jpg%3Ftable%3Dblock%26id%3D7cd9257e-dc5c-47db-9cfb-40f2f6f05008%26spaceId%3D49437f05-1c11-48e2-ba7e-8e3936dcbced%26expirationTimestamp%3D1762041600000%26signature%3Dua_5BupusT1DR8bCMzTwmbpMPLw9OGNYiKEW0IX_J9Q?table=block&id=7cd9257e-dc5c-47db-9cfb-40f2f6f05008&cache=v2)
But those awesome team has introduced a great alternative solution for it
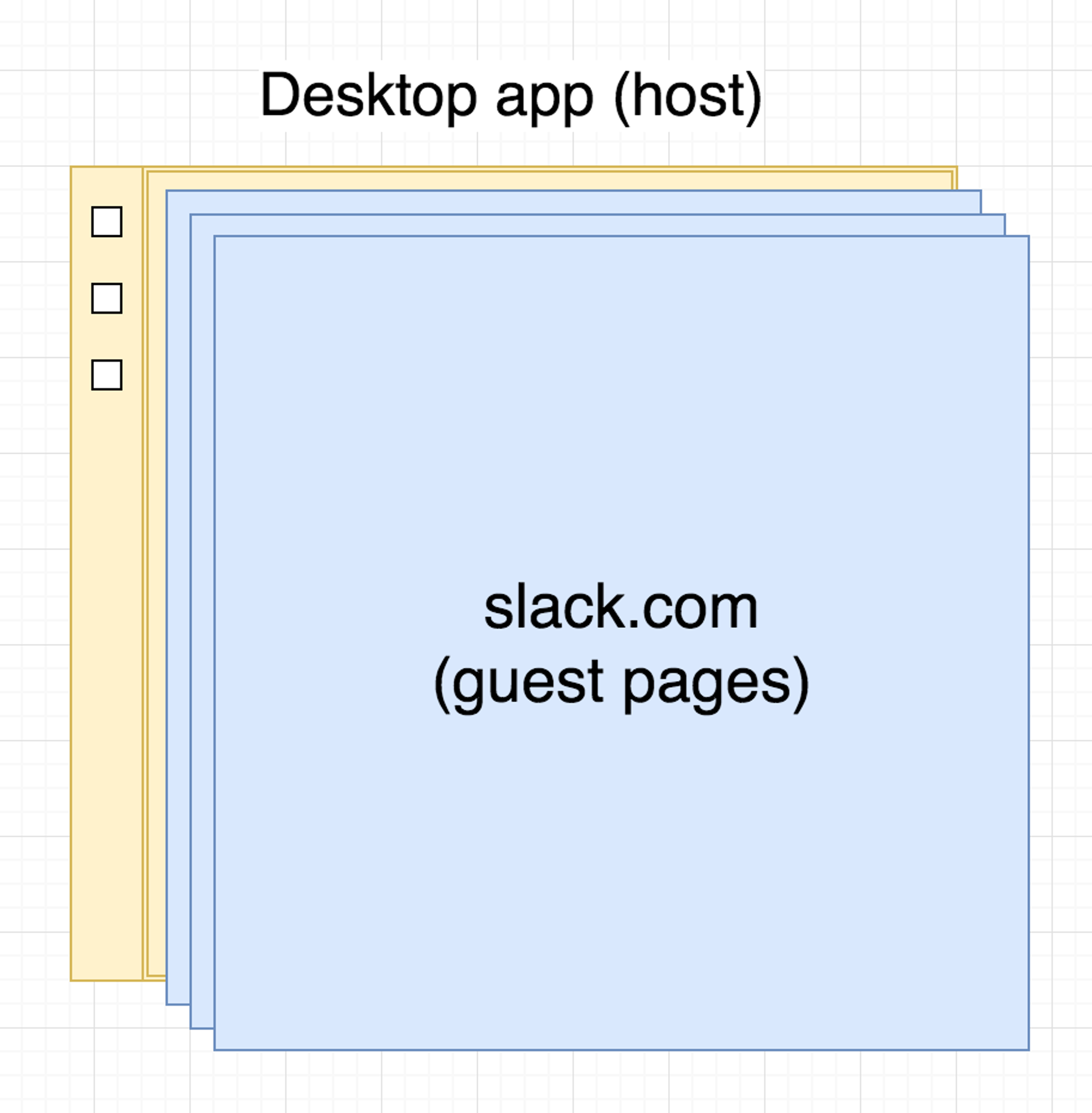
BrowserView. It basically works like BrowserWindow but you can put BrowserView anywhere in of BrowserWindow.It likes position relative/absolute in CSS, the
BrowserWindow is the parent which has position: relative; and the BrowserView is a child has position: absolute;. And yes, you can put many BrowserView inside its parent as you want, just like CSS
Here is the output
.jpg%3Ftable%3Dblock%26id%3D1e1668a1-10c8-482f-a280-1eca0cdcff63%26spaceId%3D49437f05-1c11-48e2-ba7e-8e3936dcbced%26expirationTimestamp%3D1762041600000%26signature%3Ds3UrQUgRuuHVGmGXQbk3vlCBMiP8lfAjwlY_0WDFdW4?table=block&id=1e1668a1-10c8-482f-a280-1eca0cdcff63&cache=v2)

The output is awesome, each tab instance has its own process, and the performance is incredible, it like we change tab in the Chrome browser (In fact, the mechanism is almost the same as Chrome is doing)
If you guys think this post is useful and one to know more tricks on optimizing the performance of Electron, let's follow me at https://twitter.com/cuthanh15