Tại sao nên đọc bài này?
- Tối ưu productive khi đi code, debug nhanh hơn
Vì mình code nhiều ở Frontend nên mình sẽ tập trung ở Frontend là chính thôi nhé. Còn rất nhiều thứ hay ho cho Backend hay DevOps nên hy vong sẽ có ở bài viết sau
Extension
VisBug

Bạn không biết element nãy đã align với element kia chưa?
Bạn không biết khoảng cách padding này đã giống với design chưa?
Thêm thắt nhanh thử một ít magin/padding xem UI có tốt hơn không?
Xin giới thiệu với các vị và quý bạn 💁♂️, VisBug, tool chính chủ từ Google có thể trả lời cho bạn tất cả các câu hỏi trên.
Nói chung là ai hay làm lệch align đó, hay bị design bắt bẻ thì nên dùng tool này để check lại nha. Thấy sai thì lặng lẽ sửa, còn thấy đúng thì bật lại designer ngay 👊
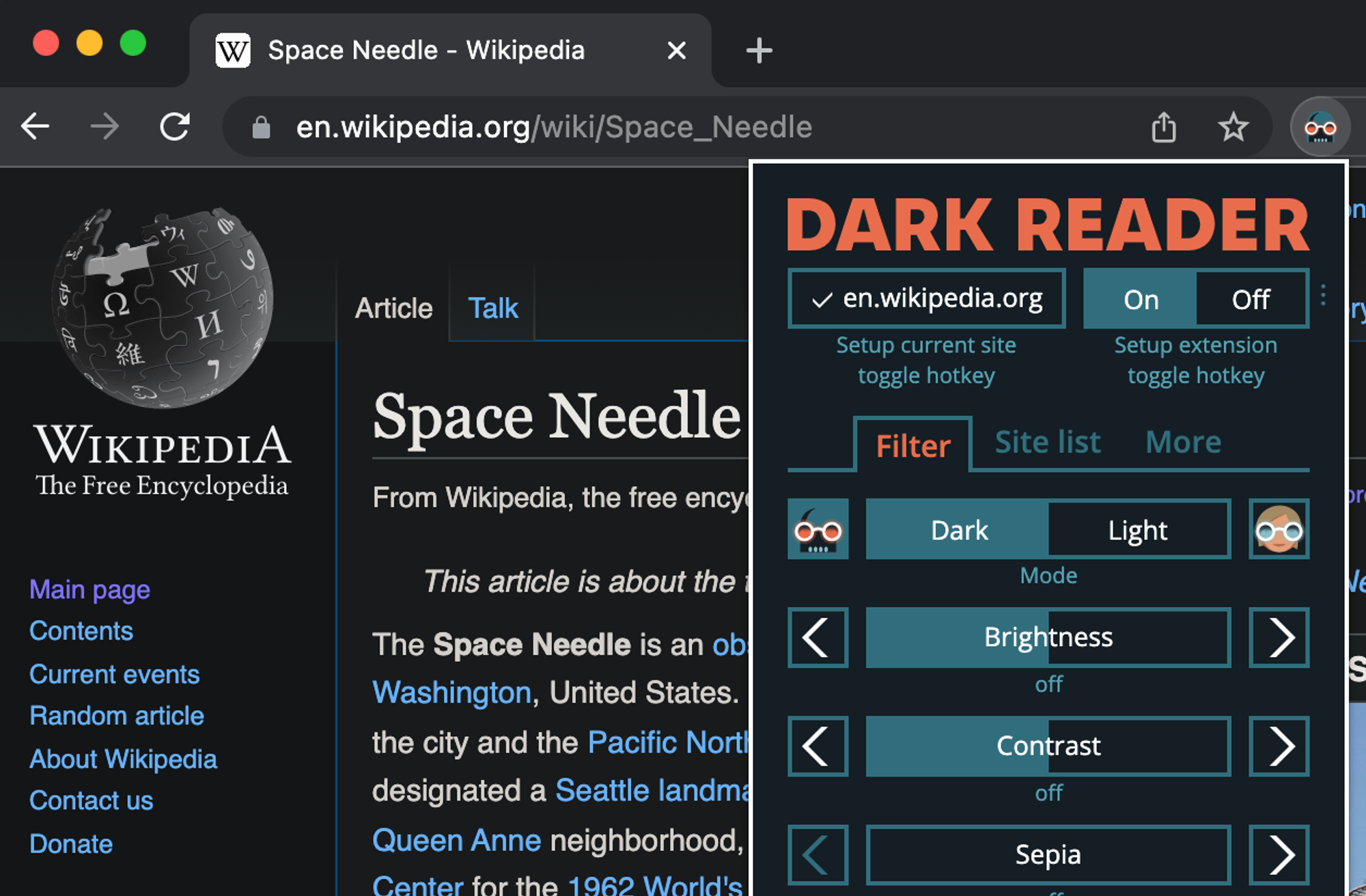
Dark Reader

Mình nghĩ phải 96.69% dev sẽ code về đêm, hoặc có code ban ngày thì cũng dùng theme đen. Cái extension này sẽ mang Dark Mode 🌑 tới bất cứ trang web nào mà chưa support cú đêm như tụi mình 🦉
Có nhiều tool/extension làm vụ này nhưng mình chỉ thấy duy nhất thằng này là đỉnh nhất và mình dùng daily hàng ngày luôn
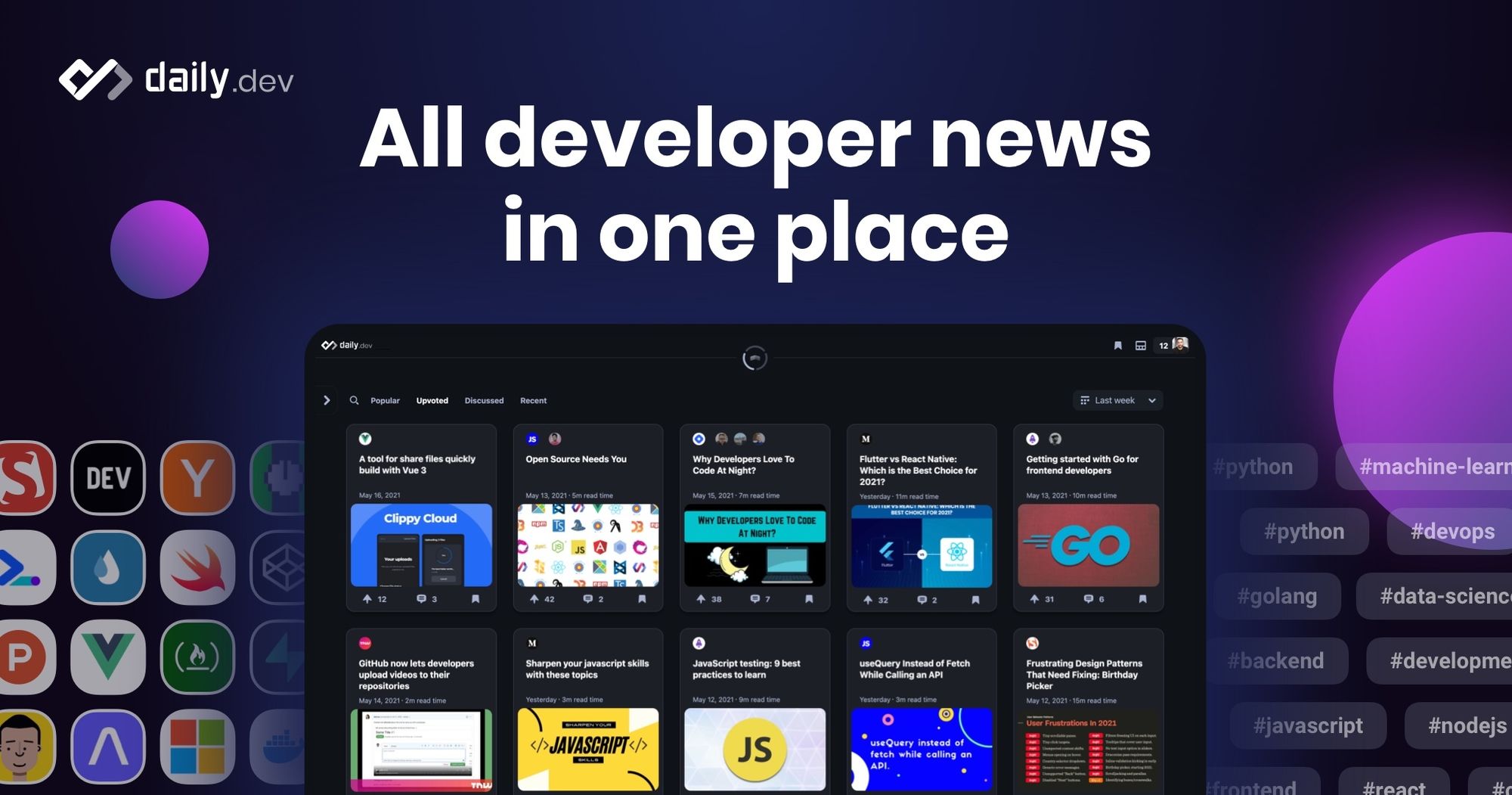
Daily.dev

Cứ mở new tab là có tin tức về công nghệ/coding cho các bạn. Còn personalize theo cách đọc của mỗi người nữa.
Passive learning là đây chứ đâu. Bình thường sáng nào mình cũng dành 15 phút mò mẫm trên đây. Còn lâu lâu mở tab mới thấy bài hay cũng múc luôn cho nóng
À nói thêm mình có viết một bài về Passive learning ở đây
Mình thấy kĩ năng học tập là cực kì cực kì quan trọng khi là dev nên Passive learning là kiểu mình apply chắc cũng phải 4-5 năm rồi. Phải công nhận nó là thứ giúp mình còn sống vui và khỏe trong ngành này… còn sau này già thì không biết 🧓
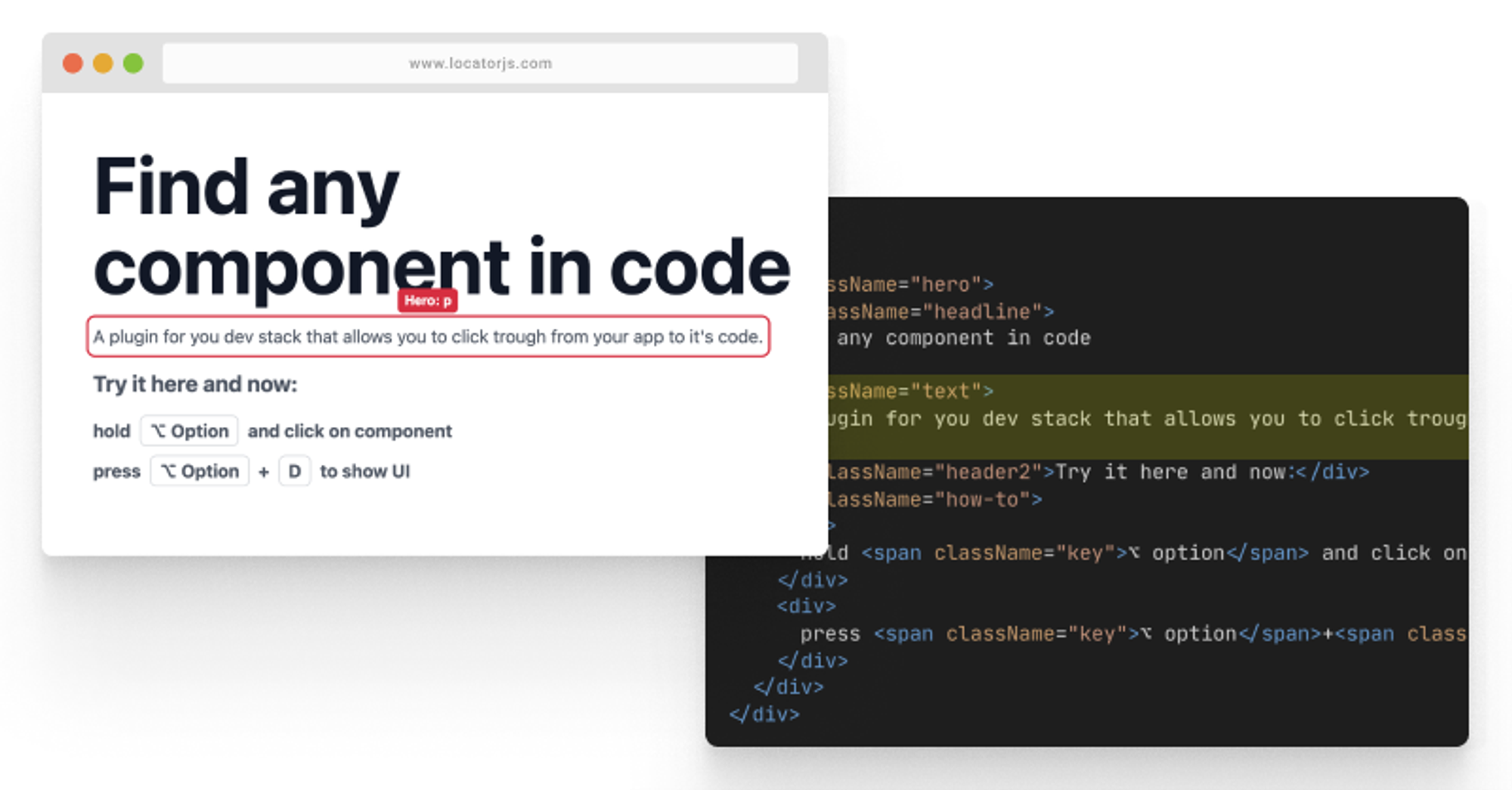
LocatorJS
Cái này mình mới luanch gần đây nhưng công nhận rất tiện. Mỗi lần mở source mới là lại phải mò mẫm tìm xem cái component mình cần sửa nằm ở file nào.
Thậm chí thằng đệ của mình còn mở từng file cho tới khi tìm được chỗ đó 😂. Hy vọng nó đọc được bài này :)))
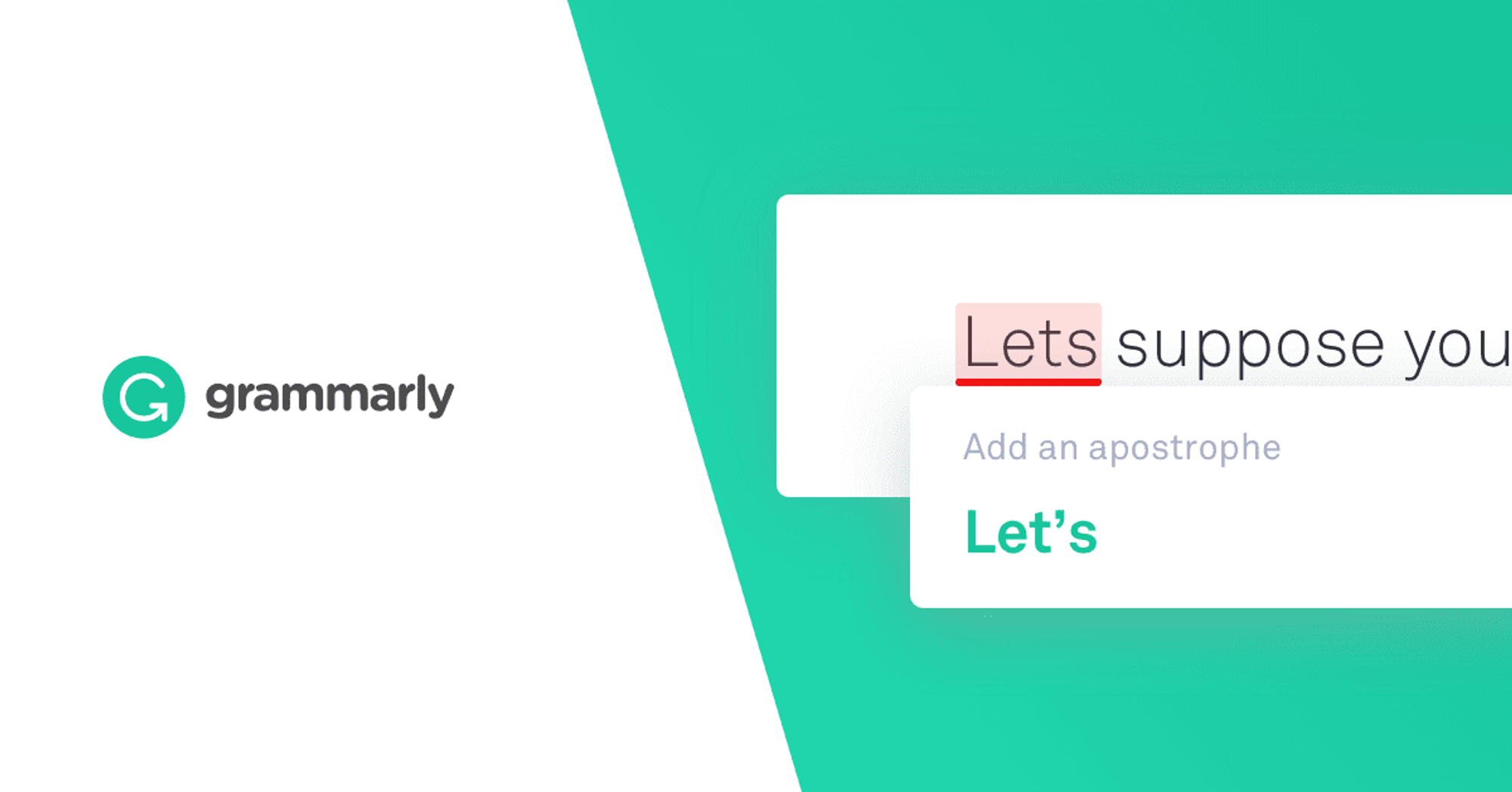
Grammarly
Cái này là dành cho những đứa vừa yếu vừa lười tiếng Anh như mình. Grammarly sẽ giúp spot ra các lỗi grammar hay dùng từ trong tiếng Anh. Giúp mình làm việc chuyên cmnr nghiệp hơn với các bạn bè thế giới 😆
Tuy nhiên sau khoảng thời gian 2-3 năm sử dụng thì có vẻ càng dùng nhiều mình càng tự sai grammar nhiều hơn, nên bạn đọc cân nhắc nhé. Fix root cause vẫn hơn 😛
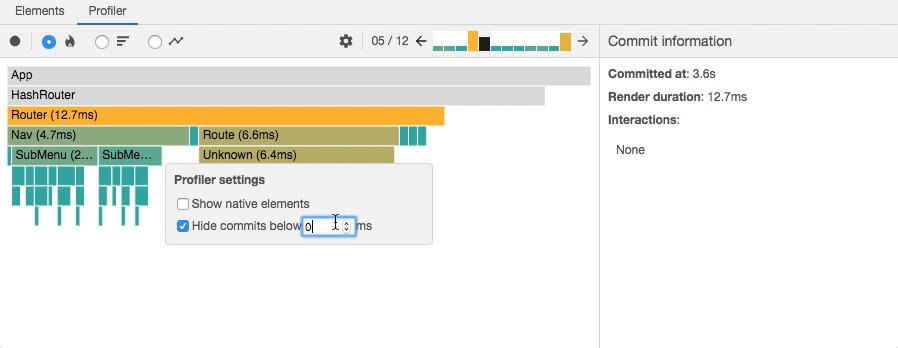
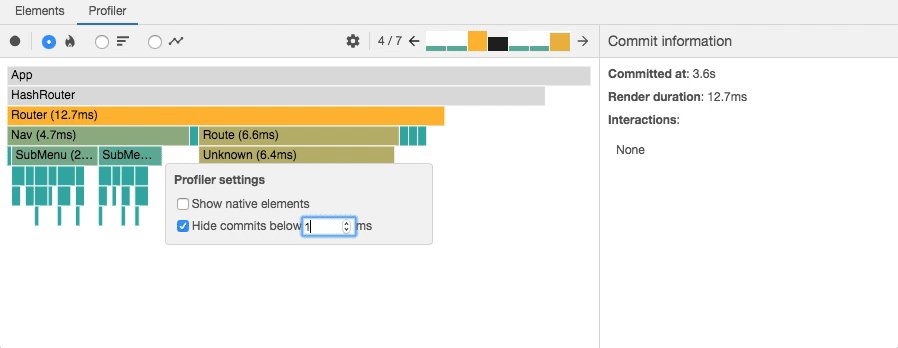
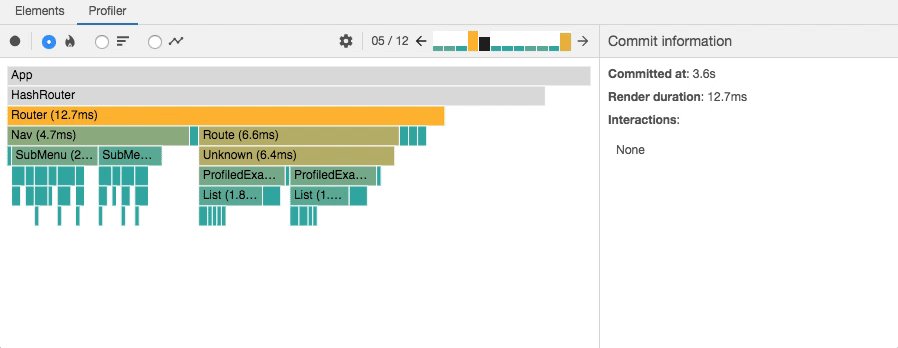
React Dev Tool/Vue Dev Tool

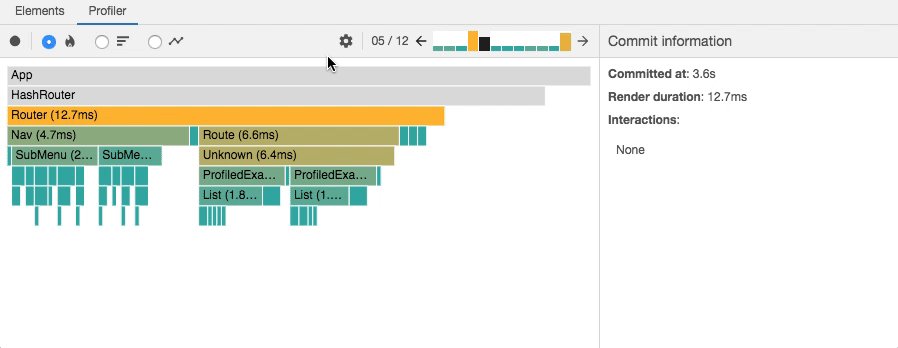
Cái này thì khỏi nói rồi, mặc định. Có điều có bao giờ bạn thử sử dụng tab
Profiler để kiểm tra performance với detech khi nào component rerender chưa?
Có hàng xịn mà không biết dùng thì cũng uổng lắm nhé!
JSON viewer

Đôi khi muốn xem nhanh cái API mà nó trả về JSON trối quá thì cài cái này vô, mọi thứ đơn giản ngay
Insomnia

Cái này không phải extension nhưng thôi mình bỏ vào đây luôn.
Chắc là ai cũng phải work với API và hầu hết mọi người đều dùng Postman, nhưng đối với mình, người đang sử dụng con Macbook Pro M1 16GB/512GB Space Gray thì nó quá nặng. Ỳ ạnh vkl, nên mình đã chuyển hẳn sang dùng cái này.
Khá là nhẹ và clean, đủ dùng. Ngoài ra mình còn thấy mọi người dùng Http Client ở VS Code cũng khá ổn
Mọi người có thường dùng tool nào nữa không? Comment để mình trải nghiệm thử